© SynerinSoft. Minden jog fenntartva.
UI DESIGN – Az első lépések
Ha egy digitális termék UX tervezése eljut egy olyan fázisba, ahol már legalább a fontosabb képernyők elkészülnek közel véglegesre, akkor érdemes elkezdeni foglalkozni a UI designnal is.
Általában három módon történhet a UI kialakítása:
- Teljesen új koncepció alapján, ahol a színeket, fontokat és adott esetben a termék köré épített brand arculatát is megtervezzük, különös tekintettel a logóra (ilyen volt pl. a Lovagvölgy applikáció).
- Már egy meglévő brand alapján dolgozunk, pl. egy nagyobb vállalatnak készítünk szoftvert, ahol az adott céges brand guide-ot kell követnünk. Ilyen esetben legtöbbször tényleg nincs lehetőségünk eltérni attól, szigorú szabályok mentén ugyanolyannak kell lennie a gomboknak az input fieldeknek, meg van határozva, pontosan milyen színt kell használnunk hiba esetén, de sokszor akár komoly ikonkészlet is a rendelkezésünkre áll. A legtöbb esetben ez hasznos és megkönnyíti a dolgunkat, nem kell magunknak felépítenünk a UI Library-t, és a kapott anyagból legóhoz hasonlóan össze lehet dobálni a kész screeneket. A hátránya ennek a verziónak, hogy amint szemben találjuk magunkat egy olyan megoldással a UX tervekben, amire nincsen egyértelmű megoldás a guide-ban, akkor nehezebb megtalálnunk azt az utat, ami biztosan illeszkedik a brand szabályrendszerébe (ilyenek pl. tipikusan bankok, biztosítók, telco cégek)
- Néha az első kettő hibrid megoldásaként figyelembe kell vennünk ugyan alapvetéseket, de ezek kimerülnek a céges színekben és fontokban, ennél jobban nincs megkötve a kezünk.
Hogyan kezdjünk hozzá?
A 2. és 3. esetben egyértelműen a kapott guide megismerésével. Fontos, hogy átlássuk, mikor, mit és hogyan kell használnunk. Ha szerencsénk van, egy kész, az általunk használt tervező programban működő (pl. Figma) UI Kit-et kapunk, és ekkor jön a „legózás”. Ha kevésbé vagyunk szerencsések, akkor tipikusan egy sok oldalas PDF dokumentumból kell kiszűrnünk, ami számunkra releváns és az alapján elkészíteni a saját elemkészletünket.
Ami ennél sokkal érdekesebb, az az 1. eset. Ha teljesen magunktól kell elkészítenünk a nulláról egy design koncepciót, akkor érdemes azt az alapoktól kezdeni és kiválasztani a színeket és a betűtípusokat. Ilyenkor megvizsgáljuk, hogy a termék, amin dolgozunk, milyen területen helyezkedik el és érdemes olyan színekkel dolgozni, amik lehetőleg valamennyire jellemzik azt. Ilyen volt pl. amikor egy növénytermesztéssel kapcsolatos applikációt készítettem és az alapszín nem meglepő módon a zöld egy árnyalata lett.
A kivétel persze erősíti a szabályt, és bizonyos esetekben ettől akár érdemes is eltérni. Jó példa erre az App Store ikonok esete, ott ugyanis bizonyos témakörökben rengeteg hasonló applikációval versengünk, ezért érdemes ettől eltérő, kiemelkedő színeket használni, hogy kitűnhessünk. Ezt az utat választottuk egy taxitársaság esetében és a tipikus sárga helyett egy kékeszöld színt választottunk. Érdekes, hogy ezután a konkurens Taxify (azóta Bolt) is leváltotta a sárgát zöldre.
A színválasztásban tömérdek online tool várja, hogy segítségünkre lehessen. Nekem az egyik kedvencem a Coolors, ahol random színeket tudunk keverni és tetszés szerint módosítani, azután pedig egyes színeket rögzítve további kiegészítő színeket választhatunk. Ha éppen nincs időnk erre, akkor végtelen, mások által mentett, színkombinációt találunk az oldalon, csak győzzünk választani.
Kép: Coolors
Mostanság egyre jobban elterjedt, hogy egy-egy alkalmazásból - legyen az mobil vagy asztali eszközre fejlesztve – két verzió is készül. Ezek tipikusan ’light’ és ’dark’ verziók. Újabban már maguk az operációs rendszerek is támogatják, elég rendszerszinten beállítanunk melyik szimpatikusabb, a telepített alkalmazások ebben a verzióban fognak megjelenni. Ha igény van erre a mi projektünkben is, akkor ez a színek tekintetében dupla odafigyelést igényel. Fontos, hogy az összhatás mindkét esetben hasonló legyen, és könnyen felismerhető minden, bármelyik verziót is választjuk.
A betűtípus választásakor is érdemes ezen szempontok szerint haladni. Egy divattal foglalkozó webshop esetén használhatunk display fontokat, egy gyermekeknek szóló appban pedig kézírásos betűk lehetnek szerencsések. Ha egy dashboard felületet tervezünk, vagy sok adatot megjelenítő táblázatokkal dolgozó rendszert, akkor érdemes lehet jól olvasható narrow fontokat alkalmazni.
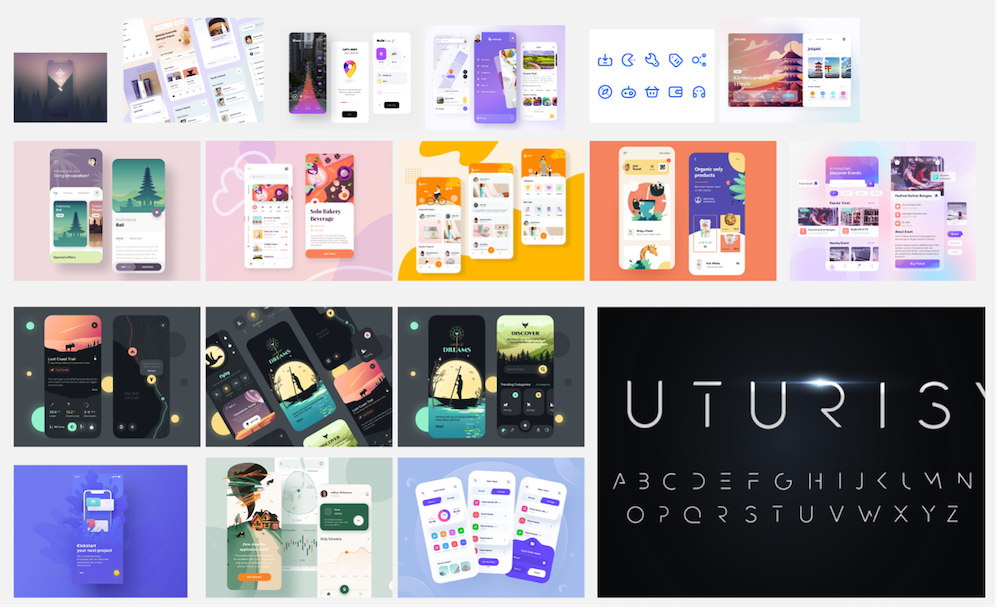
Designerként az ember sokat nézegeti mások munkáit pl. Dribbble-ön, vagy Behance-en, így minidig naprakész a trendekből. Általában mégsem lehet egy projektre ráhúzni a trendi köntöst és letudni a dolgot, ráadásul motoszkál az emberben valami, hogy ne csak „másoljon”, hanem egyedit alkosson. A legjobb megoldás készíteni egy moodboard-ot. Én minden UI folyamatot ezzel a 0. lépéssel kezdek. Összegyűjtök olyan releváns képeket, amikről úgy gondolom, ihletet adnak a munka során. Ezek lehetnek komplett interface designok, kisebb UI animációk, de lehetnek fotók, a fentebb említett színgyűjteményekből több variáció, bármi, amiről úgy érezzük, inspirál bennünket. Az így készült gyűjteményhez többször vissza lehet térni a munka során, ha elakad az ember, elég csak ránézni, és szinte mindig ihletet ad.
Kép: Példa a moodboardra
Ha kellően megalapoztuk a munkánkat és már minden alapvetést kitaláltunk, elkezdődhet az apró mozaikdarabkák felépítése, amiből később egy izgalmas folyamat során összeáll a végleges design. A következő részben bemutatom ennek folyamatát.
Kurucz Zoltán
UX/UI Designer
SynerinSoft