© SynerinSoft. Minden jog fenntartva.
UI DESIGN – Az Atomic design
A korábbi cikkben megismertük, hogyan határozhatjuk meg egy UI design alapvetéseit (színek, betűtípusok stb.). Most nézzük meg, hogyan érdemes kialakítani ezek segítségével a teljes UI Kitet (szokták még UI Library-nek is nevezni), amivel a későbbiekben komplex képernyőterveket tudunk felépíteni.
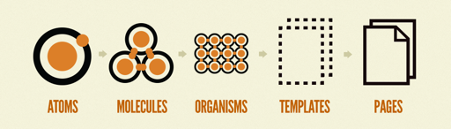
A legelterjedtebb módszer erre az úgynevezett Atomic design, ami Brad Frost nevéhez fűződik, és arról kapta a nevét, hogy felépítése a természetben jelen lévő atomokhoz és molekulákhoz hasonló. A rendszer legkisebb egységei az „atomok”, amiket már nem lehet további, önmagukban is működő egységekre bontani. Ilyenek tipikusan az ikonok, gombok, input fieldek. A következő egységek ezek kombinációjából a „molekulák”, ilyenek például a formok, modalok, vagy egy táblázat sorai. Bizonyos molekulák halmazából lehet kialakítani az „organizmusokat”, például egy komplett táblázatot.

Atomic design (forrás: atomicdesign.bradfrost.com)
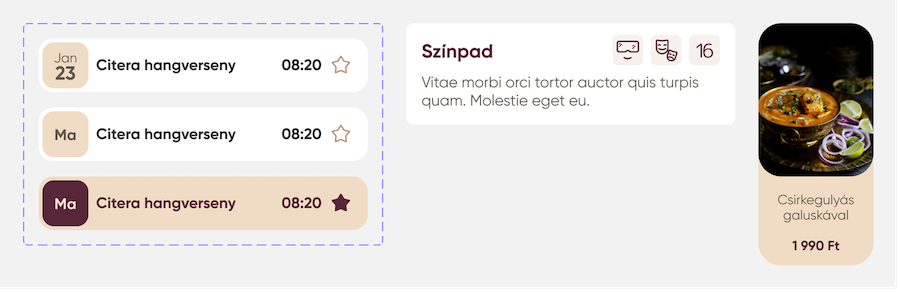
A legújabb UI tervező szoftverek, mint a Sketch vagy Figma már alkalmasak olyan komponensek létrehozására, amik az atomic designhoz igazodva, egy-egy nagyobb egységen belül a kisebb egységeket tetszőlegesen engedik variálni, ezek az úgynevezett „nested symbols”, azaz beágyazott szimbólumok. Ahhoz, hogy egy összetett objektumot több variációban használjunk a terveink során, nem szükséges elkészíteni minden egyes variációt, elegendő csupán azoknak a részegységeknek elkészíteni az összes változatát, amikben el fognak térni.

Példa a molekulákra és variációkra
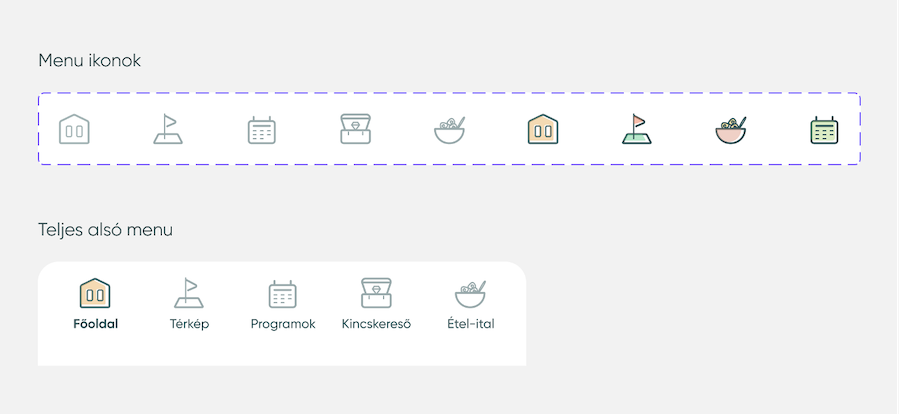
Vegyünk például egy menüsort, ahol a menüpontoknál használunk ikonokat is. A menüpontoknak több állapota létezik: aktív, inaktív, kijelölt stb. Ha a menüben használunk ikonokat, akkor minden menüpontnál el kellene készítenünk az összes verziót, a beágyazott szimbólumok segítségével azonban elegendő az állapotokat definiálni. A kész menü egyetlen komponensként használható a képernyőterveken, ahol a megfelelő együttállás néhány kattintással beállítható.

Példa a menü felépítésére
Egy jól felépített UI Kit esetében néhány kattintással az egész designban kicserélhetünk színeket és betűtípusokat, ezért már az első lépésektől kezdve érdemes komolyan venni ennek a felépítését. Ha mindenhol komponenseket használunk, később sem érhet minket meglepetés, ha bármi változtatás szükséges. Ez sok fejfájástól tud bennünket megkímélni.
Nagyon fontos a következetes elnevezés, főleg, ha nem egyedül dolgozunk a projekten, és később a fejlesztők munkáját is nagyban megkönnyítjük vele.
Egy jó UI Kit tartalmazza a felhasznált betűtípusok minden változatát és az összes lehetséges színvariációt. Ha a gombok, ikonok az atomok, akkor ezeket nyugodtan vehetjük akár elektronoknak és protonoknak. Nélkülük nem áll össze az egész.
A fent említett célszoftverekben természetesen az elnevezések is egyszerű és átlátható struktúrában történhetnek. Létrehozhatunk könyvtárakat és ezekben csoportosíthatjuk az elemeket.


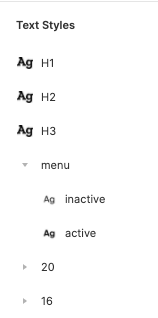
Példák a színek és fontok csoportosítására




