© SynerinSoft. Minden jog fenntartva.
UX és UI, avagy a zero waste designer I.
Mi is az a User Interface (UI) és User Experience (UX)? Ha beütöd a keresőbe a két rövidítést, számos találatot fog eredményezni. Miért szántunk mégis mindjárt három blogbejegyzést ennek a témának? Egyrészt, mert a szoftverfejlesztés a profilunk, és mint ilyen, a felhasználói felület (UI) és a felhasználói élmény (UX) fogalmak a mindennapi munkavégzésünk alapja. Mi pedig mindkettővel foglalkozunk, és abban bízunk, hogy a bejegyzéseken keresztül jobban megismertek minket, a fejlesztéshez való viszonyulásunkat és munkamódszereinket. Csapjunk is bele, remélem tudunk újat mondani nektek.
UX és UI, azaz esztétikus és logikus online felületek
Mindegy, mit fejlesztünk, legyen az mobilalkalmazás vagy épp progresszív webalkalmazás (PWA), a cél mindig az, hogy a látogató a lehető leggyorsabban találja meg azt, amit keres. Ahhoz, hogy ebben hatékonyan segítsük, és még gyönyörködtessük is a látvánnyal (azaz összességében jó benyomást keltsünk benne használat közben) szép, átlátható és logikusan felépített felületekre van szükség.
Egy jó design szinte vezeti a látogató kezét böngészés közben, és magától értetődően mutatja az utat. Nagyon leegyszerűsítve úgy kell elképzelni, hogy a UX designer találja ki a termék működését, az UI designer pedig a vizuális elemekért felel. Ketten együtt garantálják, hogy a felhasználó (lehetőleg villámgyors) betöltés után szép és használható felületet kapjon.
UX: útvesztők nélkül
Ebben a blogbejegyzésben a UX designer munkáját fogjuk részletesebben bemutatni. Minden UX feladatot a user flow felrajzolásával kezdünk. A user flow tulajdonképpen egyfajta térkép, ami segítségével könnyen átlátható képet kapunk a felhasználók által bejárható útvonalakról például az adott mobilalkalmazásban. Segítségével biztosan nem marad egyetlen zsákutca vagy hiányzó funkció sem a tervekben.
Korábban post-it-ekre vázoltuk ezeket, de már a 21. században járunk, és ez amúgy sem túl zero waste. Ezért nagyon hiányzott az életünkből valamilyen digitális megoldás. Mi a Figmát részesítjük előnyben, szuper user flow-kat lehet vele készíteni.
Az A4-es drótok
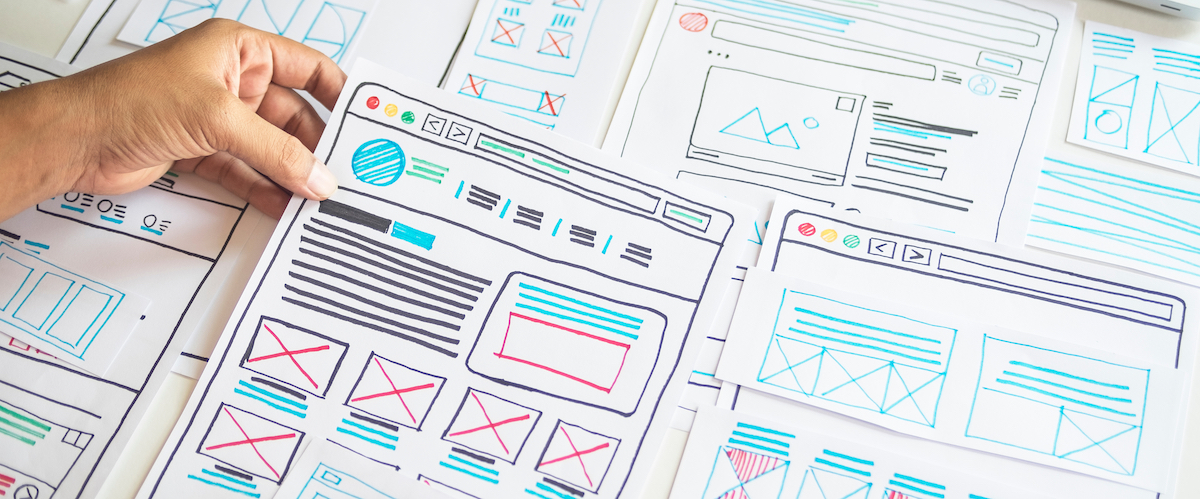
Ha már sikeresen eligazodunk a user flow „térképen”, jöhet a drótváz (wireframe) felrajzolása. Első lépésben csak elnagyolt, kézzel rajzolt drótot szoktunk készíteni, ahol még semminek sem kell pontosnak vagy méretarányosnak lennie. Ezek a „piszkozatok” nagyon hasznosak, mert amellett, hogy igen gyors módszer, jó néhány kérdést segít tisztázni, miközben újabb és újabb ötleteket ad.
Egyetlen irkafirka, elrontott rajz sincs hiába. Véleményünk szerint az alapos és jól átgondolt munkához mindenképp szükség van rájuk. Ennek is van már digitális megfelelője, mi pedig már be is vezettük a munkafolyamatainkba, mert (ahogy már említettük), szeretjük „zero waste kezelni” a dolgokat. Könnyebb tőlük a lelkiismeretünk.
Tojástartó, dió, demó
Rengeteg módja van annak, hogy egy termékről prezentálható és tesztelhető prototípust készítsünk. Láttunk már hajtogatott házat, legóból épített várost is szemléltető eszközként, de mi is készítettünk már ügyességi játék demót frissen hullott dióból és tojástartóból.
Az első körös tervek után már elkészül a prototípus, azaz a kattintható, demózható, tesztelhető változat. Sokan vallják, hogy ezek még jobbak is tesztelésre, mint a kész termék, mert ha a tesztalany egy már szépen megrajzolt alkalmazással találja szemben magát, ami mögött látja a sok befektetett munkát, nehezebben fogalmaz meg kritikát annak működésére nézve. A tervezés korai szakaszában a designernek is könnyebb beépítenie a visszajelzéseket. Ekkor még jóval kisebb a befektetett energia, kevésbé kötődik a termékhez, valamint a módosítás is gyorsabb és egyszerűbb.
Az elkészült prototípust aztán többlépcsős tesztelésnek vetjük alá. A következő bejegyzésben erről lesz szó.